In today’s fast-paced world, where convenience is king, restaurant table booking system websites have become essential tools for both diners and restaurant owners alike. These platforms offer a simple yet effective way to streamline the reservation process, ensuring a smooth experience for everyone involved. While the development of these websites involves technical complexities, it’s important to understand their significance beyond the development phase. In this article, we’ll explore the importance of restaurant table booking system websites and how they simplify the dining experience for all parties involved.

Enhancing Customer Convenience
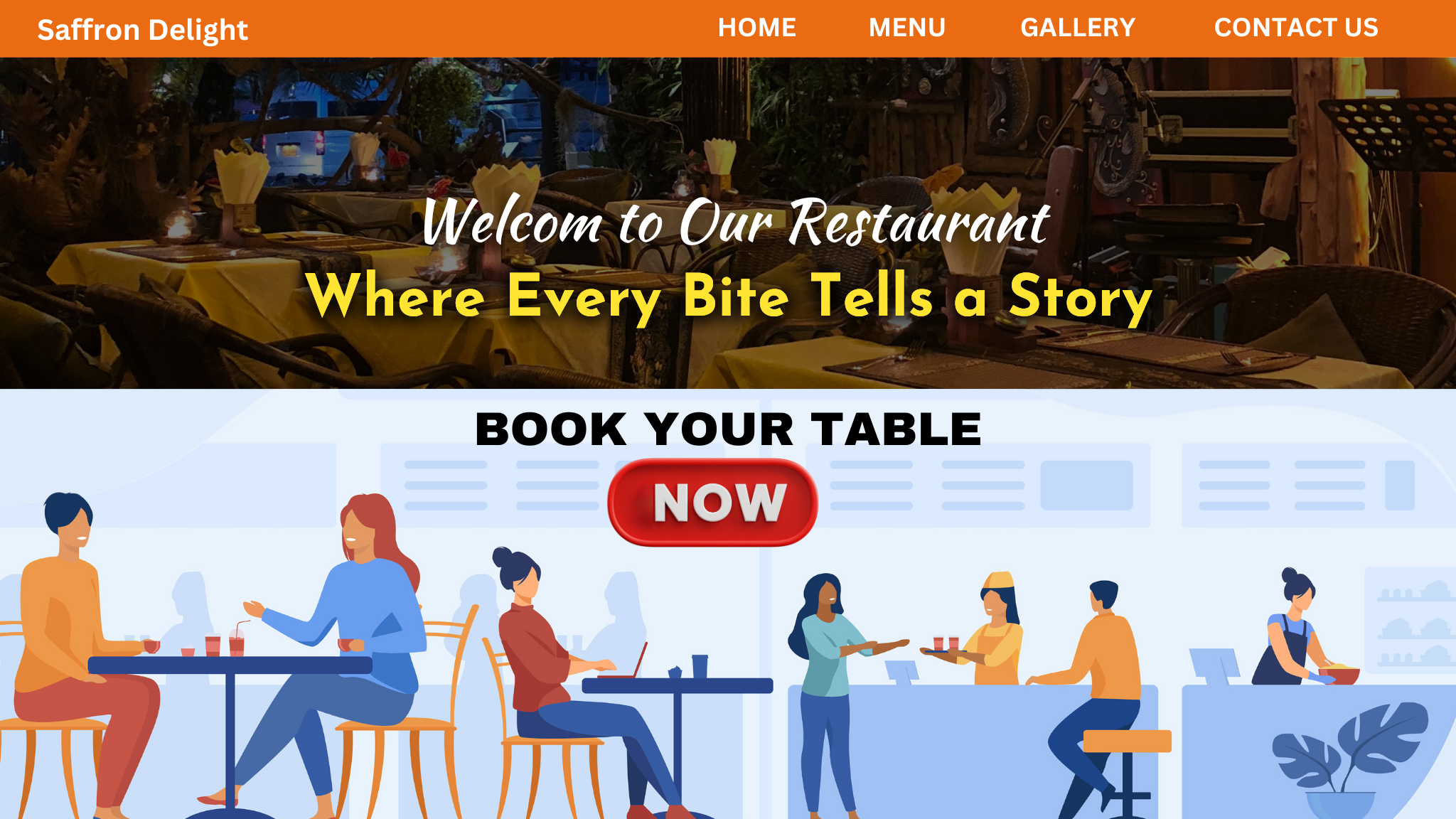
One of the primary benefits of restaurant table booking system websites is the convenience they offer to customers. Instead of having to call ahead or physically visit a restaurant to make a reservation, diners can simply log on to the website from the comfort of their own homes or on the go using their smartphones. With just a few clicks, they can browse available reservation times, select their desired date and time, and secure their table – all without ever having to speak to a host or wait on hold.

Streamlining Restaurant Operations
In addition to benefiting customers, table booking system websites also streamline operations for restaurant owners and staff. By centralizing the reservation process in one easy-to-use platform, restaurants can better manage their bookings, avoid overbooking or double-booking, and ensure that they have enough staff on hand to accommodate guests. This helps to minimize confusion and reduce the likelihood of errors, resulting in a smoother and more efficient dining experience for everyone involved.

Reducing No-Shows and Increasing Revenue
Another key advantage of restaurant table booking system websites is their ability to reduce the number of no-shows – customers who make reservations but fail to show up. Many of these platforms require customers to provide their credit card information at the time of booking, which serves as a deterrent against flaking out at the last minute. As a result, restaurants can better predict their occupancy levels and allocate their resources more effectively, ultimately increasing their revenue potential.

Providing Valuable Insights and Analytics
Table booking system websites also provide restaurant owners with valuable insights and analytics that can help them better understand their customers and improve their operations. By tracking reservation patterns, peak times, and customer preferences, restaurants can make more informed decisions about everything from staffing and inventory management to menu offerings and marketing strategies. This data-driven approach can lead to more personalized and tailored experiences for diners, ultimately fostering customer loyalty and repeat business.

Promoting Accessibility and Inclusivity
Finally, restaurant table booking system websites promote accessibility and inclusivity by making it easier for everyone to dine out. Whether you’re planning a special occasion with friends and family or just grabbing a quick bite to eat on your own, these platforms ensure that everyone has equal access to the dining experience. This is particularly important for individuals with disabilities or mobility issues, who may find it challenging to navigate traditional reservation systems or crowded restaurants.
Conclusion
In conclusion, restaurant table booking system websites play a crucial role in simplifying the dining experience for both customers and restaurant owners. By providing a convenient and efficient way to make reservations, these platforms enhance customer satisfaction, streamline operations, and increase revenue potential. Additionally, they offer valuable insights and analytics that can help restaurants better understand their customers and improve their overall dining experience. As technology continues to evolve, we can expect to see even more innovative features and functionalities added to these platforms, further enhancing their value and impact on the restaurant industry.